
定番Linuxフリーウェア

wxPython用のGUIを作る目的で、wxGladeを使ってみた。pythonコードを出力するまでを覚書してみたい。
wxGladeダウンロード&インストール
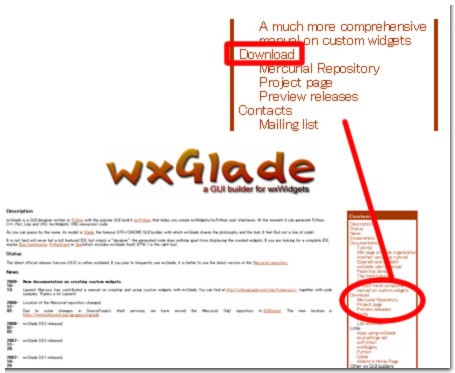
wxGlade公式サイトを開く (→wxGlade公式サイト)

Downloadをクリック

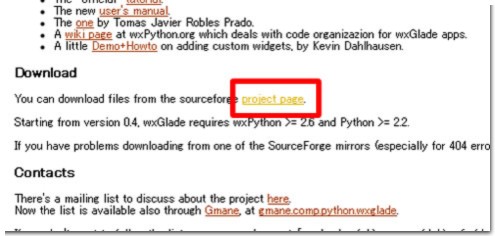
Project Pageリンクをクリック

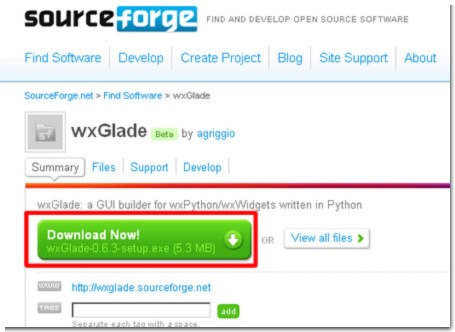
「Download Now!」ボタンをクリックしてダウンロード&インストール

▲Windows以外は、「View all files」からダウンロード可能。
wxGladeでGUIを作る
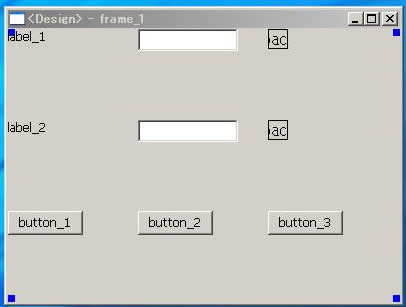
では、ざっくりとGUIを作ってみよう。完成品はこんな感じ。

ラベルとテキストフィールド(テキストコントロールと呼ぶらしい)、ボタンをデフォルトの名前のまま貼り付けた感じだ。
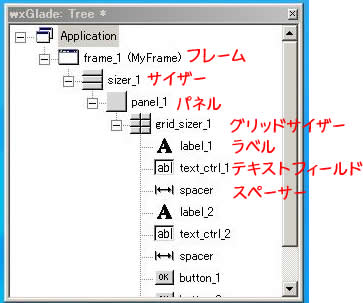
部品のツリー構造はこんな感じ。

アプリケーション→フレーム→サイザー→パネル→サイザー までの構造は、そういうふうに決まっているものと理解すればいいんじゃないだろうか。フレームは「ワク」(目には見えない)、サイザーは部品レイアウト用の特殊パーツ(これも目には見えない)だ。
スペーサーというのは、スキマを埋めたり、可変長部品によってウインドウのサイズが変わるのを防ぐために置くダミー部品と思っておけばいいだろう。
では、実際にやってみよう。
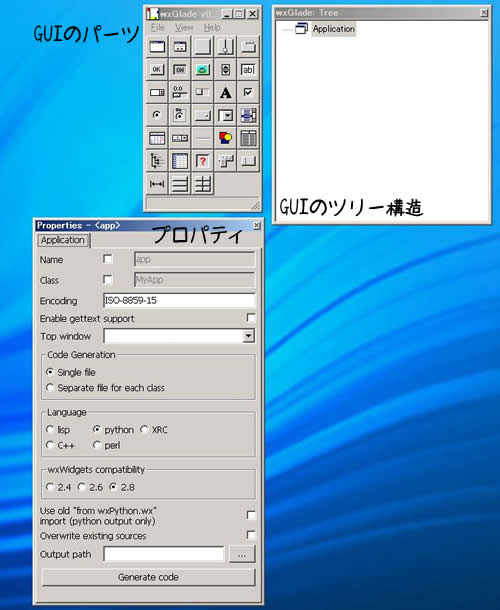
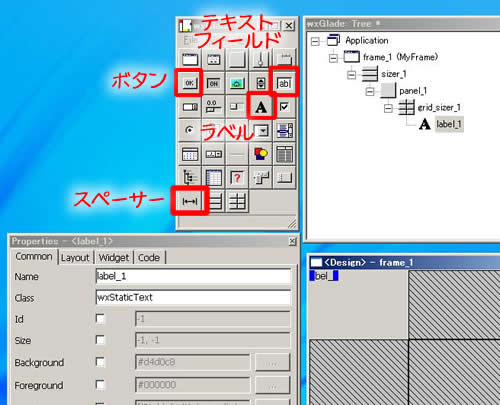
まずは、wxGladeを起動。どのウインドウをどう呼んでいいのかよくわからないが、説明上、各ウインドウに「GUIのパーツ」「プロパティ」「GUIのツリー構造」と名前をつけておこう。

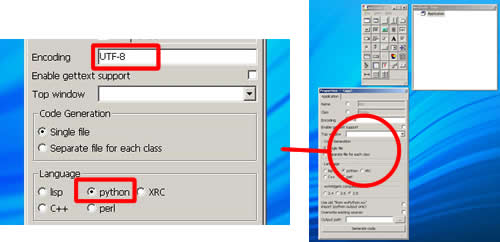
プロパティウインドウで、Encodingを「UTF-8」、Languageを「python」に変更

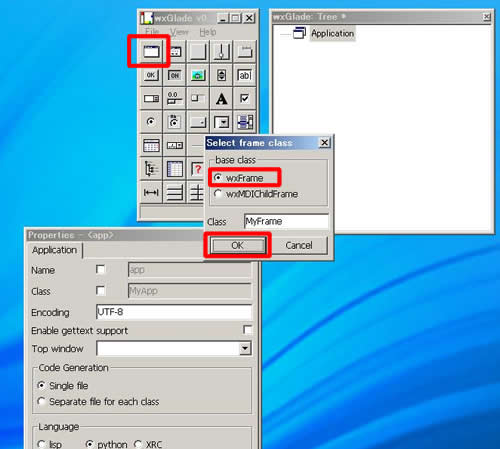
「GUIのパーツ」ウインドウで「Add a Frame」を選択
「Select frame class」ウインドウが表示されるので、そのままOKをクリック

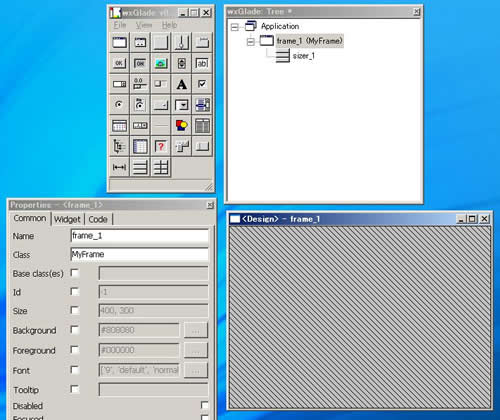
フレームとサイザー(配置用特殊パーツ)が生成され、デザインウインドウ(いま作っているGUIのプレビュー)が出現する。

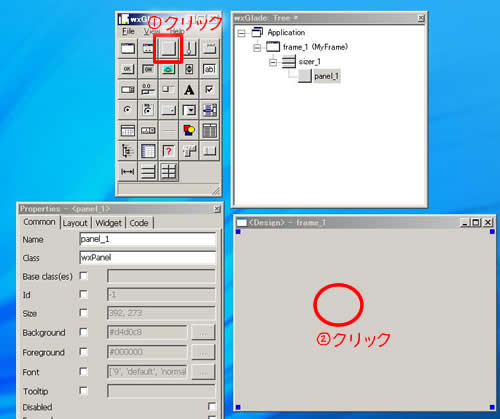
「GUIのパーツ」ウインドウから、「Add a Panel/Scroll Window」をクリック
デザインウインドウ上をクリック

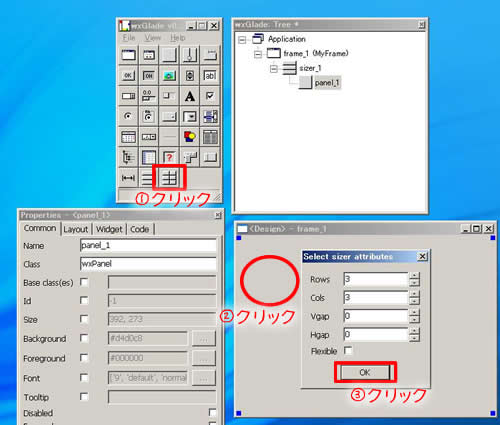
「GUIパーツ」ウインドウから、「Add a Grid Sizer」をクリック
デザインウインドウ上をクリック
「Select sizer attributes」運動が表示されるので、そのままOKをクリック

ウインドウが3x3に分割され、それぞれのワクにGUIパーツを置けるようになる。これがサイザーだ。レイアウト用のワクとでも考えておけばいいだろう。ちなみに、このワクはあとから増減が可能だ。
では、GUIパーツを配置していこう。
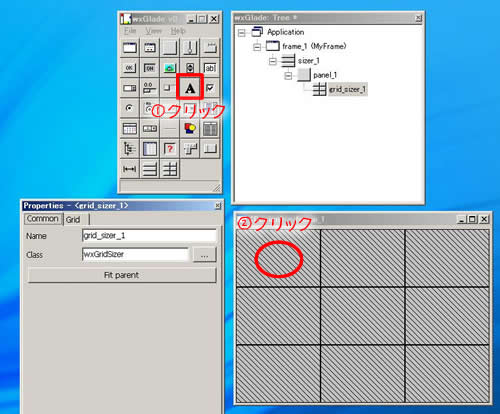
「GUIパーツ」ウインドウから、「Add a Static text」をクリック
デザインウインドウの3x3の左上のワクをクリック

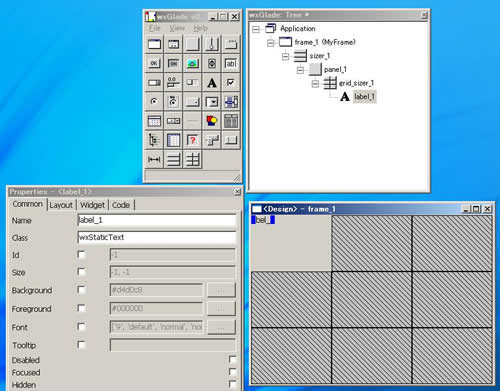
テキストが配置された。なお、プロパティの「Layout」タブで、右寄せ左寄せセンタリングなどの設定が可能。

同様に、ボタンやテキストフィールド、その他のテキストを配置する。なお、何も入っていないワクには「スペーサー」を入れておこう。とりあえず何か入れておかないと、レイアウトが崩れてしまうのだ。

これで完成。

プレビューしてみよう。
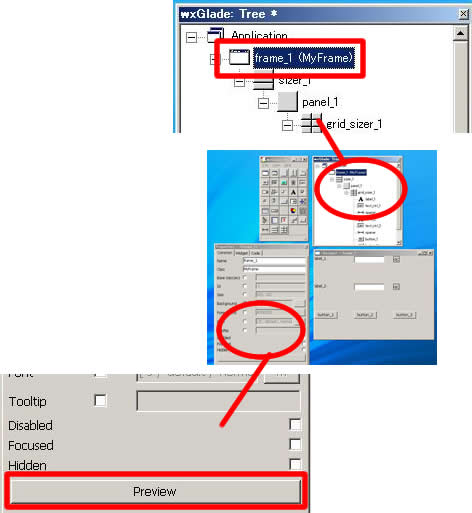
「ツリー構造」ウインドウにて、frame_1を選択
「プロパティ」ウインドウの一番下にある「Preview」をクリック

プレビューが表示される。パーツ館の余分なスキマは自動的に詰められるようだ。

▲プレビュー
wxGladeからPythonスクリプトを出力
最後に、作ったGUIをPythonスクリプトとして出力しよう。
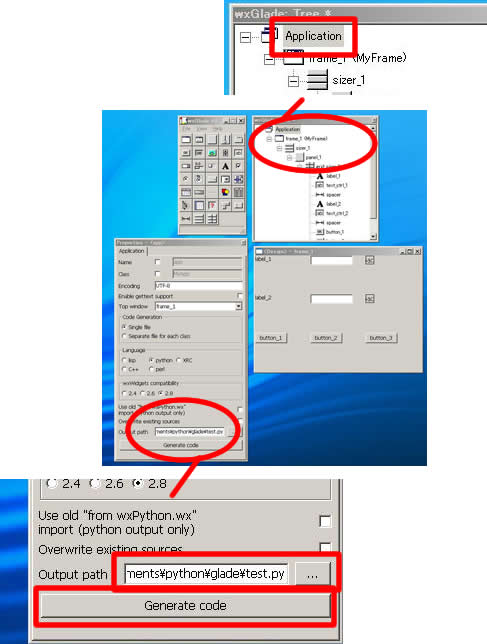
「ツリー構造」ウインドウで、「Application」を選択
「プロパティ」ウインドウで、「Output path」に出力ファイル名を指定し、「Generate Code」ボタンをクリック

なお、Output pathを指定しないと「You must specify an output file before generating any code」(コードを生成する前に、出力ファイルを指定する必要があります)というエラーになる。
これで完了。
なお、出力したコードには以下のようなコメントが入ってて、begin~end以外のところに書いたコードは、再度「generate code」しても、消えずに残っている感じ。
# begin wxGlade
# end wxGlade
少々どんくさい感もあるが、比較的簡単に使える。もうちょっと細かい設定はぼちぼち覚えていくことにして、今回の覚書を終わる。